Two.js 是一个二维的绘图 API,用于较新的 Web 浏览器,可基于不同上下文绘制,包括 svg、canvas 和 webgl。

示例代码:
// Make an instance of two and place it on the page.
var elem = document.getElementById('draw-shapes').children[0];
var params = { width: 285, height: 200 };
var two = new Two(params).appendTo(elem);
// two has convenience methods to create shapes.
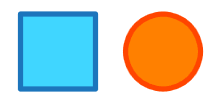
var circle = two.makeCircle(72, 100, 50);
var rect = two.makeRectangle(213, 100, 100, 100);
// The object returned has many stylable properties:
circle.fill = '#FF8000';
circle.stroke = 'orangered'; // Accepts all valid css color
circle.linewidth = 5;
rect.fill = 'rgb(0, 200, 255)';
rect.opacity = 0.75;
rect.noStroke();
