作者 | 梁源
编辑 | 京露
梁源,腾讯前端工程师,目前就职于腾讯OMG网络媒体事业群产品中心,负责腾讯网的相关业务。热衷于前沿技术的研究,创新,分享。
《易打卡》—— 精准定位,一键打卡,记录便捷导出,排名实时更新,戒掉迟到,换你高效人生!这款小程序是在微信内测开始时期就一边学习一边开发,开发过程中也是随着微信小程序的功能以及API迭代而不断更新调整产品的形态与功能。
此次的开发总结,将会把我在整个开发过程中遇到的问题以及解决方法和开发技巧跟大家分享,希望能够帮助想要从事开发小程序的小伙伴。

扫一扫右上方二维码(或搜索小程序:易打卡),即可体验小程序。
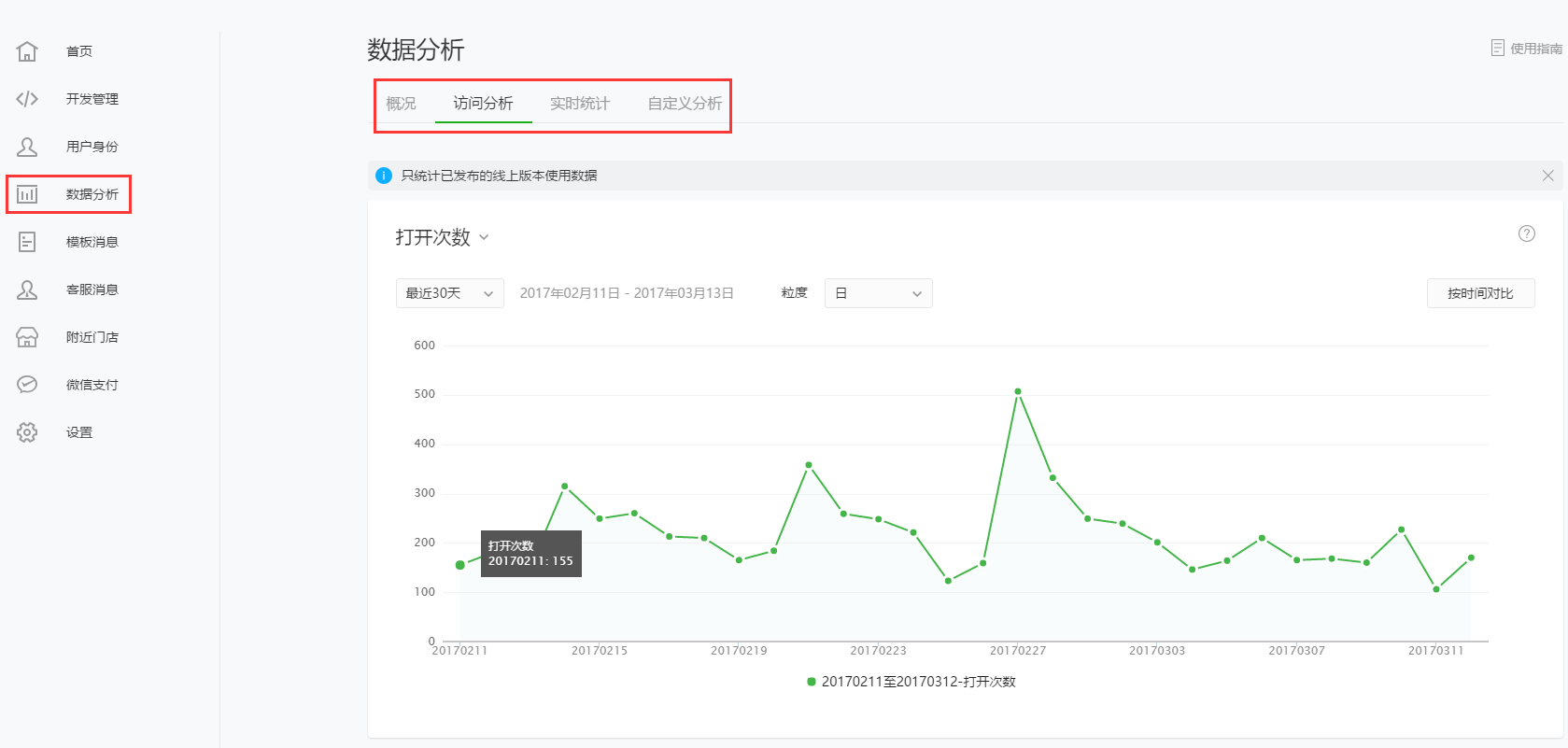
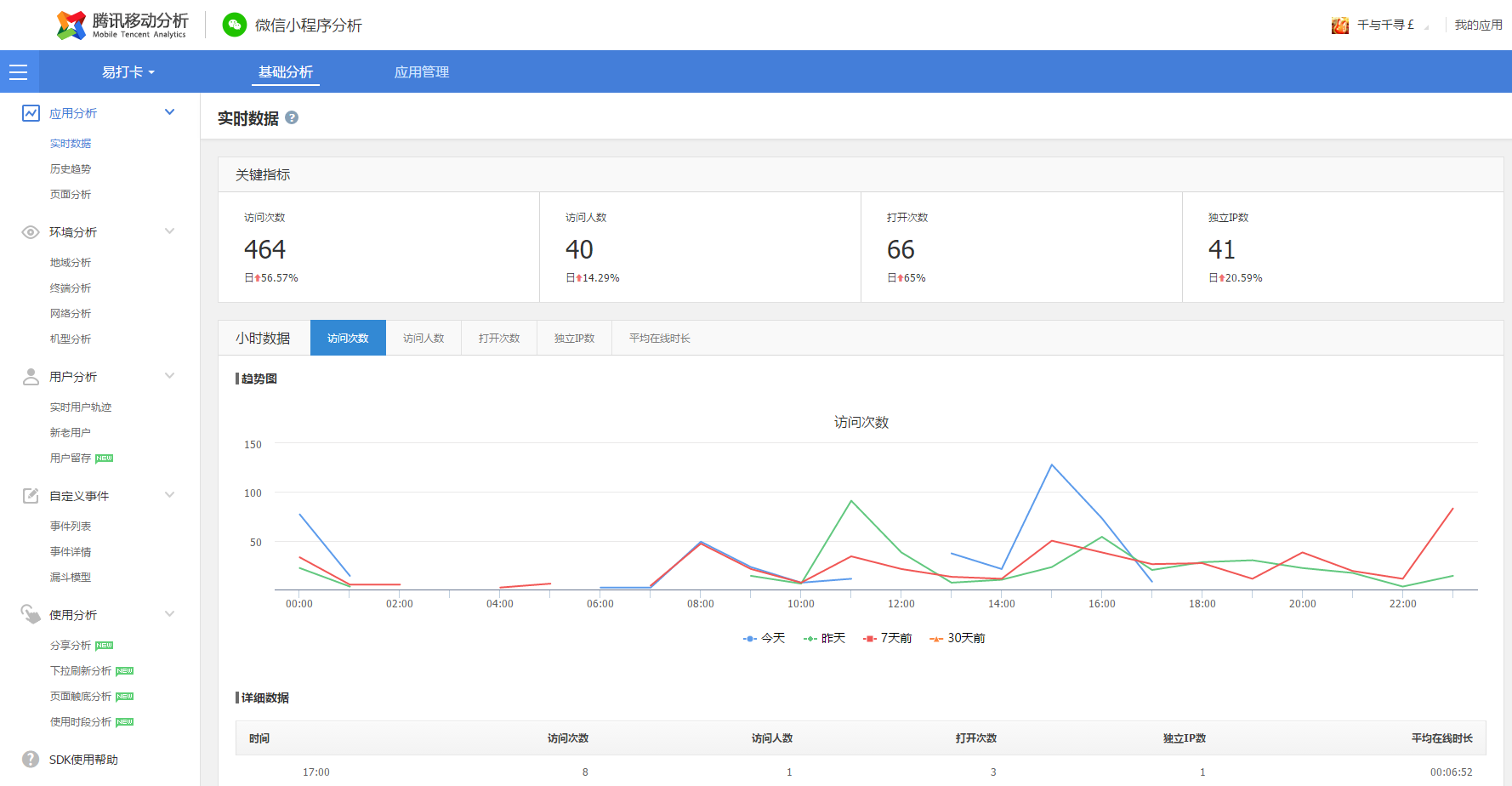
最近一个月的数据分析如图:

一、准备阶段
1.1 微信小程序接入
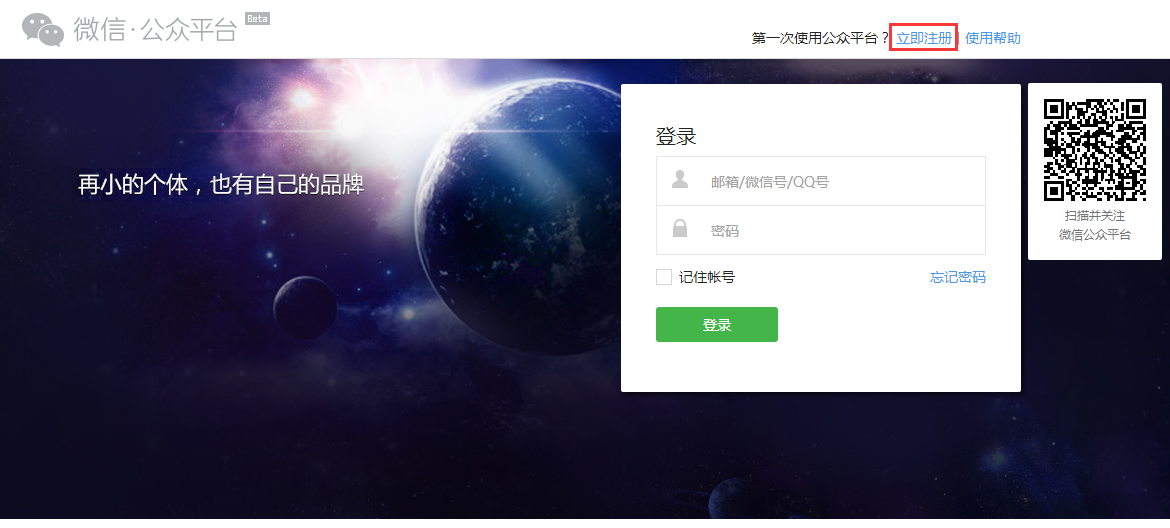
在微信公众平台官网首页(mp.weixin.qq.com)点击右上角的“立即注册”按钮。


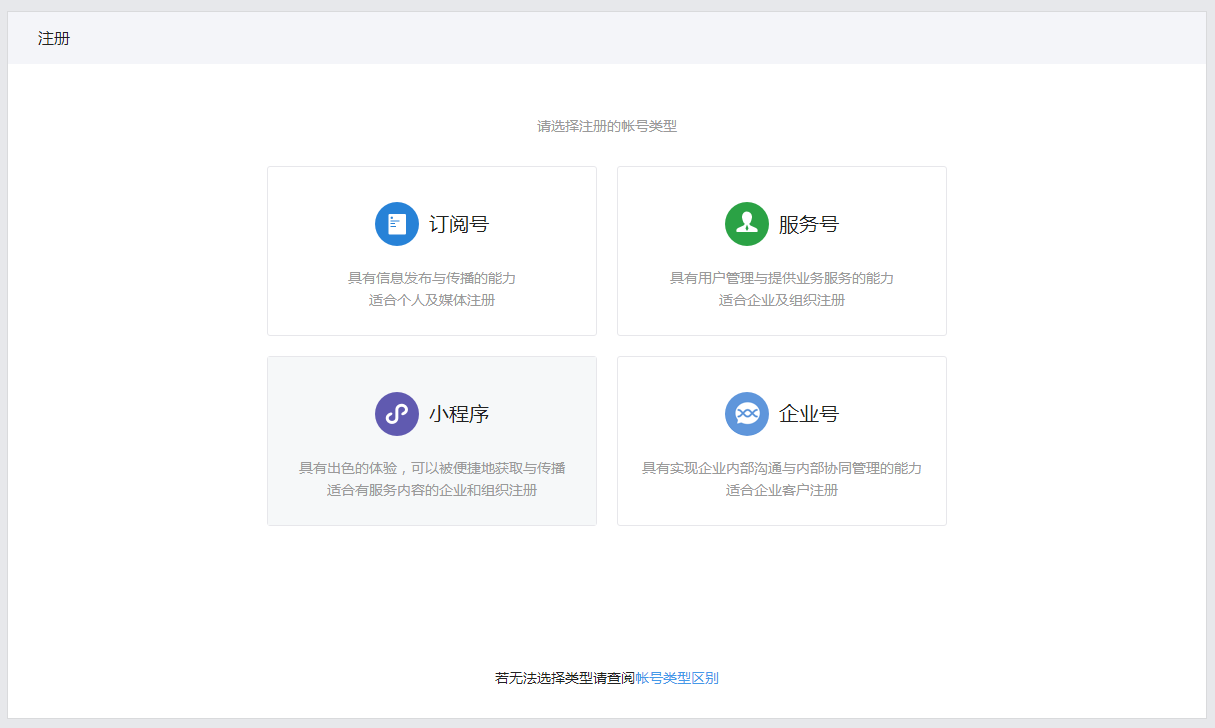
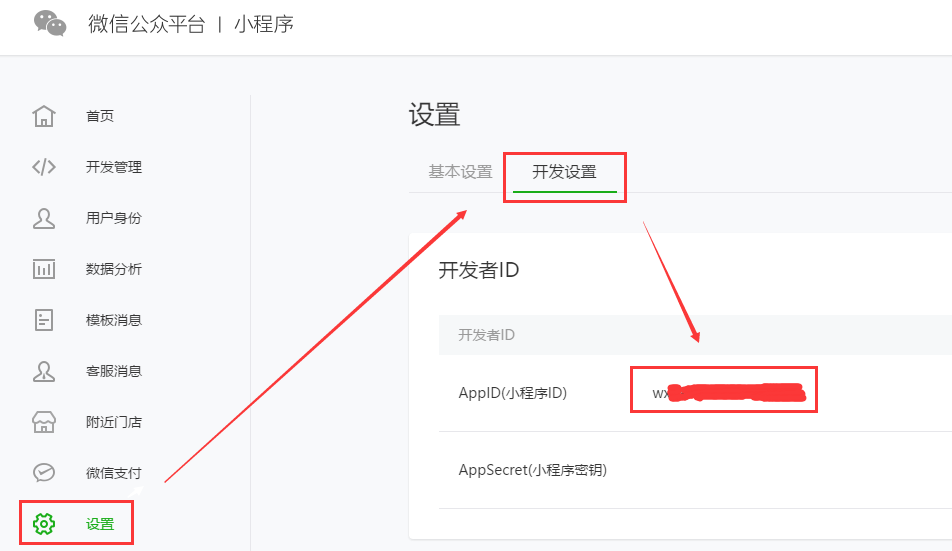
1.2 获取小程序AppID
菜单 -> 设置 -> 开发设置

1.3 绑定开发者
通过用户身份管理可以绑定开发者,开发者总共可绑定20个,体验者可以绑定40个。tips:这比最初期10个开发者和20个体验者数量都有所提高。
菜单 -> 用户身份 -> 开发者

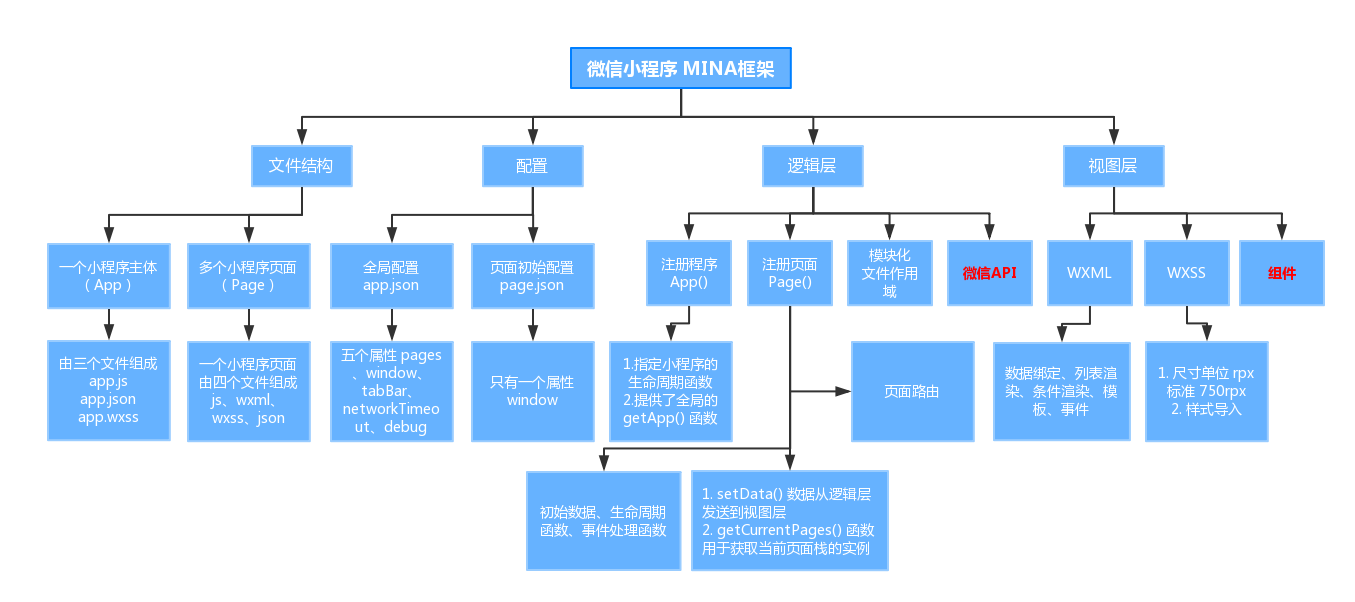
1.4 MINA 框架知识储备
这里分享一下我的学习整理,帮助大家对框架有个整体的认识。
1.4.1 微信小程序 MINA框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。

1.4.2 微信小程序 组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
什么是组件:
组件是视图层的基本组成单元。
组件自带一些功能与微信风格的样式。
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
<tagname property="value"> Content goes here ...</tagename>
注意:所有组件与属性都是小写,以连字符-连接

1.4.3 微信小程序 API
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
说明:
wx.on 开头的 API 是监听某个事件发生的API接口,接受一个 CALLBACK 函数作为参数。当该事件触发时,会调用 CALLBACK 函数。
如未特殊约定,其他 API 接口都接受一个OBJECT作为参数。
OBJECT中可以指定success, fail, complete来接收接口调用结果。

1.5 下载并安装开发工具
为了帮助开发者简单和高效地开发微信小程序,微信推出了全新的 开发者工具 ,集成了开发调试、代码编辑及程序发布等功能。

二、产品阶段
2.1 产品调研
小程序方向研究:小程序短期内并不会取代APP,低频、非刚需场景的长尾服务提供者最适合来做微信小程序;
小程序定位分析:适合做小程序的产品方向为个人信息管理、金融服务、便捷生活、电子商务、游戏、新闻;
小程序总结建议:建议从汽车资讯、美食、日历、个人信息管理、生活服务几个方向优先考虑;
通过脑暴选择了试手项目:易打卡
2.2 产品需求分析
产品核心需求:
快速打卡 —— 快速查看需要需要打卡的任务,并完成打卡任务
任务管理 —— 管理所有任务,并可以新建任务
个人中心 —— 用于帐号的设置、扫一扫、关于等页面
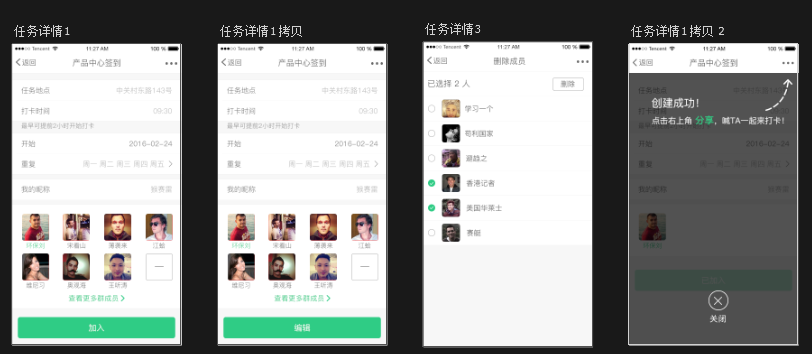
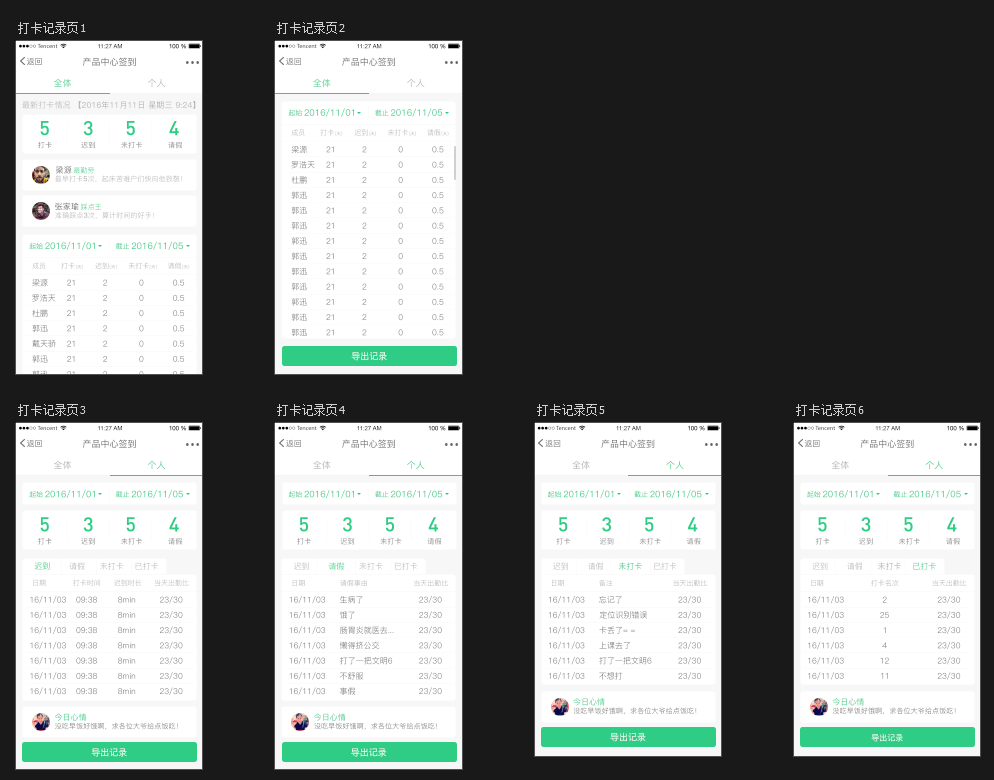
2.3 产品原型
第一版原型图


三、设计阶段
3.1 LOGO
第一版 第二版

3.2 视觉交互规范





3.3 优化细节
快速打卡优化过程
基于页面上下的比重考虑,将页卡的信息部分下移。左右滑动提示箭头去掉,因为大多数人见到页卡数字,自然会知道页面可以滑动,去掉之后让页面更简洁。距离信息的提示提出来,增加定位的一些icon的提示图标。中心的较大的打卡增加用户吸引力,在打卡的时候增加绿色外环的动态效果,增强用户交互。
tab中的细节优化部分在与旋转翻转效果,而且icon的线条粗细调整为3px。





四、开发阶段
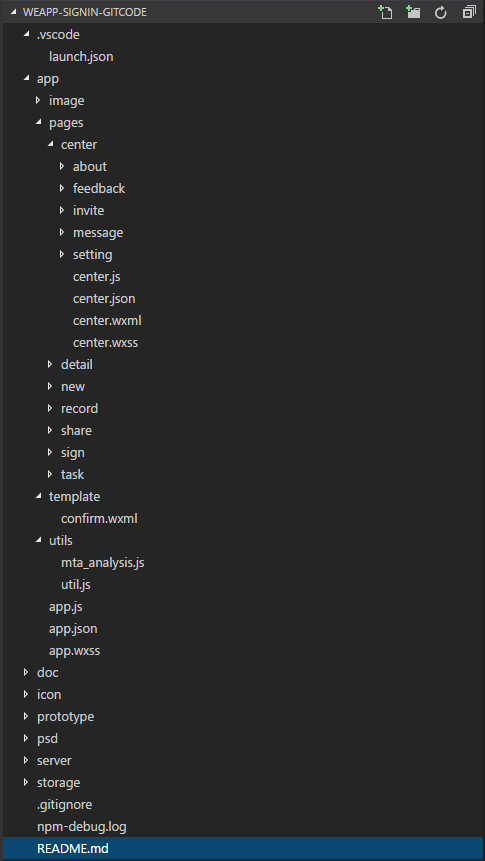
4.1 前端
源码文件结构如下:

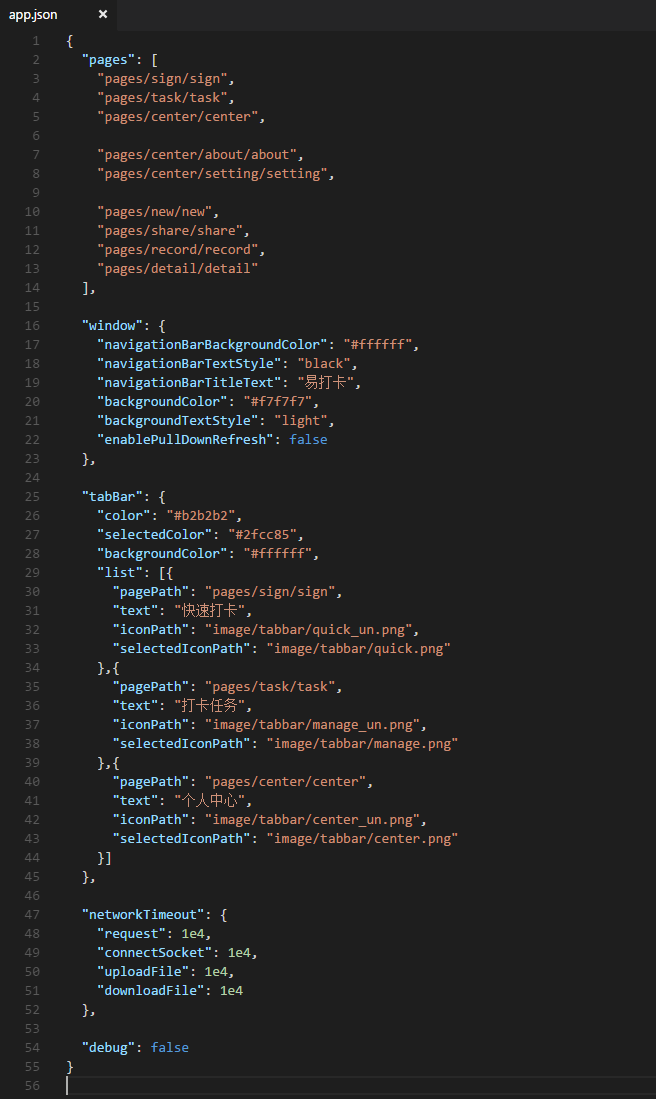
小程序配置:

功能点分析:
页面滑动组件的使用Swiper
打卡签到动效使用CSS3
列表渲染,数据绑定,模版,事件,引用以及内部页面的跳转navigator的的使用,这里以任务管理为例子说明
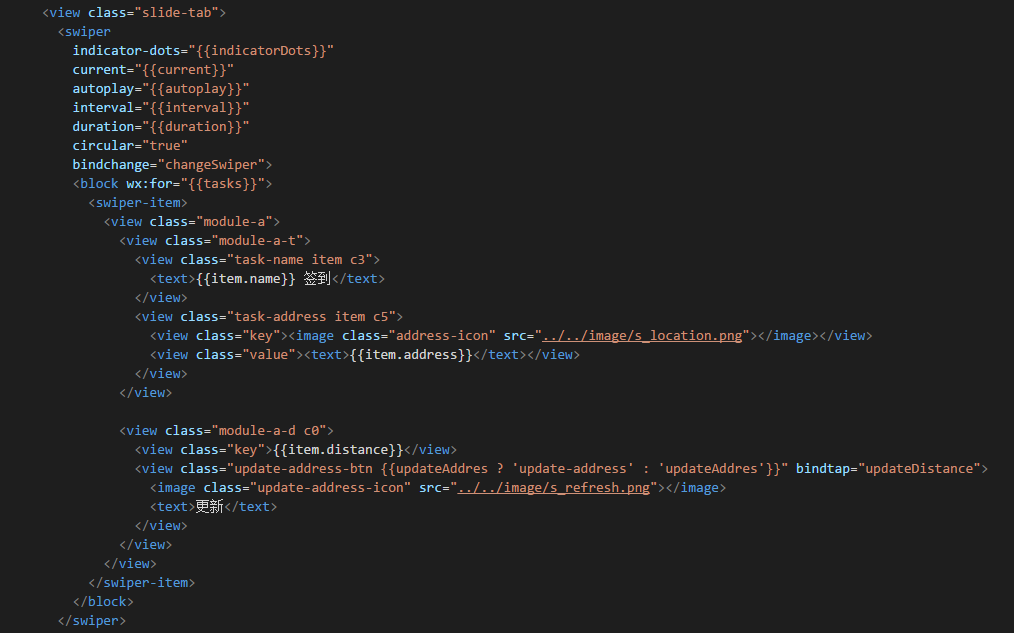
Swiper
滑动组件Swiper的页面结构及属性设置

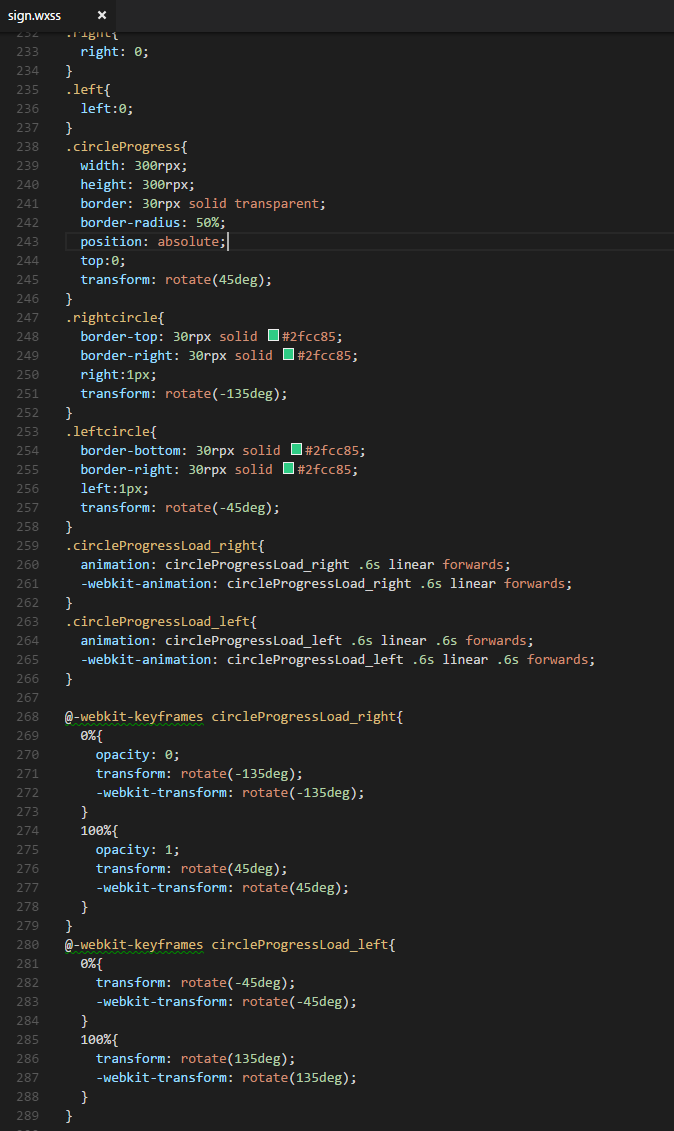
CSS3 transform: rotate(deg)
打卡动效的页面结构

页面WXSS样式:

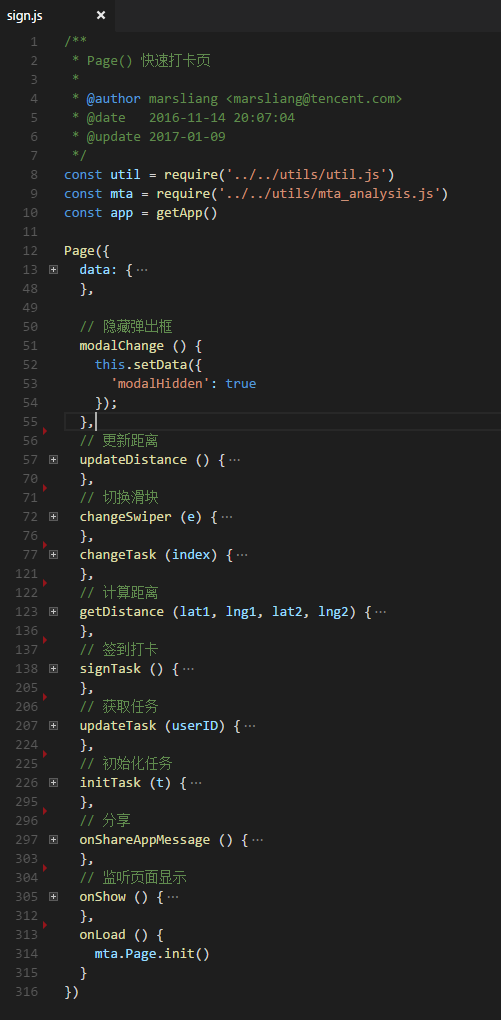
页面sign.js:

任务管理页面截图:

navigator
新建打卡任务使用技能,学会navigator的使用即可,其中事件绑定使用bindtap(官方没有明确说明,这里为了绑定上报数据还是这么写了),跳转的url配置为页面路径,hover-class用于自定义页面hover效果样式

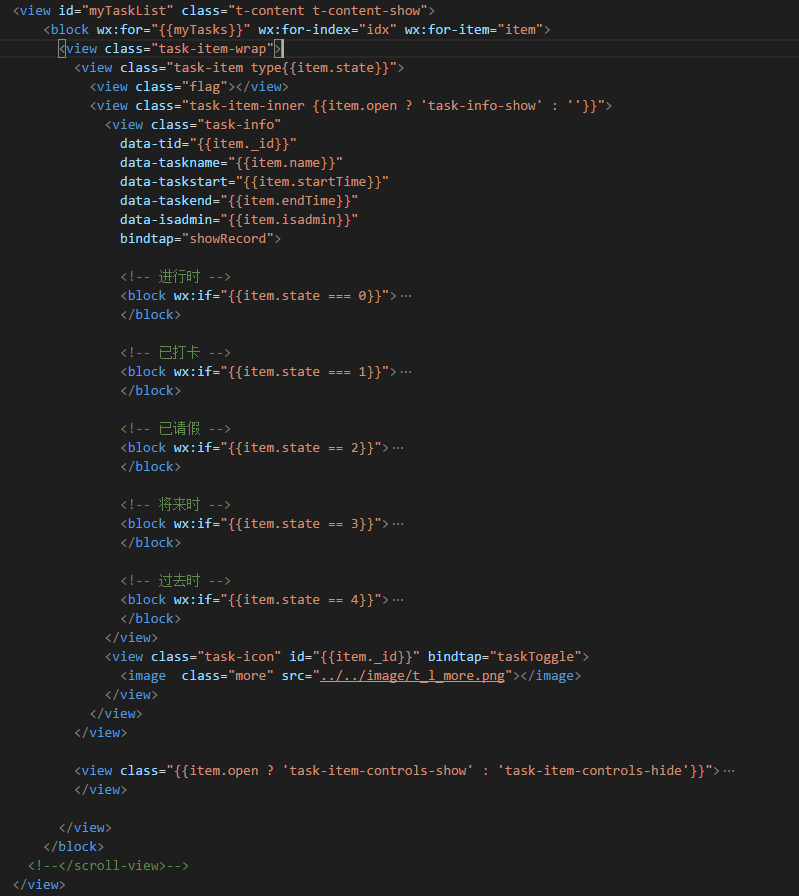
Block、wx:for、wx:if
新建打卡任务使用技能,学会navigator的使用即可,其中事件绑定使用bindtap(官方没有明确说明,这里为了绑定上报数据还是这么写了),跳转的url配置为页面路径,hover-class用于自定义页面hover效果样式
页面结构:

事件绑定 bindtap
页面结构:

页面task.js:

4.2 后端
后台服务器架构:

后端API接口:
后端 API 列表
任务(api/task)
[GET] 获取任务列表 https://www.cpcsign.com/api/task
query params
taskID string
openId [string](和taskID选填一个)
return
?taskID:[object] 返回某个taskID的任务详情
?openId:[array] 返回某个用户的所有任务信息
[POST] 创建任务 https://www.cpcsign.com/api/task
request body
name [string] 任务名称
address [string] 地点
startTime[date] 开始时间
endTime[date] 结束时间
signTime[time] 应该签到的时间
longitude[float] 经度
latitude[float] 纬度
userInfo[object]{openId:,nickName:,avatarUrl:} 成员列表,openId 字段必填
repeat[object]{"monday":0,"tuesday":1,…} 有效的日期,0为无效,1为有效
return
taskID [string] 被创建任务的taskID
name [string] 被创建任务的任务名称
[PUT] 添加成员 https://www.cpcsign.com/api/task/:taskID
request params
taskID [string],需要被添加用户的任务ID
request body
openId [string] (必填) 被添加用户的openId
nickName [string] 被添加用户的昵称
avatarUrl [string] 被添加用户的头像地址
[DELETE] 删除成员 https://www.cpcsign.com/api/task/:taskID/:openId
request params
taskID [string],需要被删除用户的任务ID
openId [string],需要被删除的用户
签到(api/sign)
[POST] 用户签到 https://www.cpcsign.com/api/sign
query params
time long 时间戳。上传签到时的本地时间,用于与服务器时间对比,防止用户本地篡改时间
request body
任务ID:taskIDstring
openId:openIdstring
经度:longitudefloat
纬度:latitudefloat
说:saystring
[GET] 获取签到情况 https://www.cpcsign.com/api/sign
query params
limit number 返回条数限制,不填该参数默认返回 50 条
taskID [string] (必填)任务ID,筛选返回结果为某个任务的签到情况
openId [string] (type=individual时,必填;其他情况下,不需填写)openId,筛选返回结果为某个用户的签到情况
startDate [string] {2016-01-11} (必填)开始时间,筛选返回结果为开始时间之后的签到情况
endDate [string] {2016-11-01}(必填)结束时间,筛选返回结果为结束时间之后的签到情况
type [string] {daily,all,individual}(必填)查询类型,转换签到情况为某种类型的统计数据
detail [string] {simple,late,leave,absent,ontime}(type=individual 时,必填)查询细节,转换个人签到结果为某种类型的统计数据
return
?type=daily 某一天某个任务全体的成员的最新打卡情况
用例:/api/sign?startDate=2016-11-01&endDate=2016-11-01&taskID=583b9f0f7e98394e341f6c28&type=daily
备注:startDate 与 endDate 需一致
返回值 [Object]
{
ontime [number] 准时签到的人数
late [number] 迟到签到的人数
leave [number] 请假的人数
absent [number] 未打卡的人数
}?type=all 某个时间段某个任务所有成员的签到情况统计
用例:/api/sign?startDate=2016-11-01&endDate=2016-11-31&taskID=583b9f0f7e98394e341f6c28&type=all
返回值 [Array]
[
{
nickName [string] 用户昵称
ontime [number] 准时签到次数
late [number] 迟到签到的次数
leave [number] 请假的天数
absent [number] 未打卡的天数
}
]?type=individual&detail=simple 某个时间段某个任务某个成员的签到情况统计
用例:/api/sign?startDate=2016-11-01&endDate=2016-11-31&taskID=583b9f0f7e98394e341f6c28&openId=1ab394&type=individual&detail=simple
返回值
{
ontime [number] 准时签到的次数
late [number] 迟到签到的次数
leave [number] 请假的次数
absent [number] 未打卡的次数
}?type=individual&detail=late 某个时间段某个任务某个成员的迟到情况统计
用例:/api/sign?startDate=2016-11-01&endDate=2016-11-31&taskID=583b9f0f7e98394e341f6c28&openId=1ab394&type=individual&detail=late
返回值
[ { date [string] 记录日期 signTime [string] 签到时间 duration [string] 迟到多久 ratio [string] 当日出勤比 } ]?type=individual&detail=leave 某个时间段某个任务某个成员的请假情况统计
用例:/api/sign?startDate=2016-11-01&endDate=2016-11-31&taskID=583b9f0f7e98394e341f6c28&openId=1ab394&type=individual&detail=leave
返回值
[
{
date [string] 记录日期
reason [string] 理由
ratio [string] 当日出勤比
}
]?type=individual&detail=ontime 某个时间段某个任务某个成员的按时签到的情况统计
用例:/api/sign?startDate=2016-11-01&endDate=2016-11-31&taskID=583b9f0f7e98394e341f6c28&openId=1ab394&type=individual&detail=ontime
返回值
[
{
date [string] 记录日期
position [string] 签到名次
ratio [string] 当日出勤比
}
]?type=individual&detail=absent 某个时间段某个任务某个成员未签到的情况统计
用例:/api/sign?startDate=2016-11-01&endDate=2016-11-31&taskID=583b9f0f7e98394e341f6c28&openId=1ab394&type=individual&detail=absent
返回值
[ { date [string] 记录日期 notes [string] 备注 ratio [string] 当日出勤比 } ]
任务迟到(api/leave)
[POST] 用户签到 https://www.cpcsign.com/api/leave
request body
任务ID:taskIDstring
openId:openIdstring
startDate:请假开始时间 string {'2016-01-11'}
endDate:请假结束时间 string {'2016-01-11'}
return
重复请假回返回 HTTP 状态码 409
五、数据统计
统计方式:
1. mp.weixin.qq.com 平台自带数据分析

1. mta.qq.com 腾讯移动分析 (推荐)

使用方法:

六、总结
技巧总结:
1. 小程序中没有WebView的概念,所以不要想着在里面打开一个网页(不推荐文章链接类产品)
2. 视频需要和tvp组件开发的小伙伴合作
3. 页面样式单位使用rpx,设计图以750rpx为标准页。
4. 服务器需要配置后端接口域名
...
还有很多技巧需要开发中去体会,也许在微信不断更新后会更完善。
最后对于开发团队的总结:
1. 前端主动驱动 —— 小程序开发中前端技术比重较大 ,前端开发者需兼顾整个开发流程 在遇到问题时,不是寻求方案而是先提早预想解决方案,然后引导大家对方案进行优化即可
2. 敏捷开发 —— 版本迭代、每个功能,每个bug,在提出后的短时间内均快速实现
3. 两套方案 —— 预想方案是大胆的假设方案,必须安排时间进行预研、突破和实现。 保底方案是必定能行的方案,一般是很简单粗暴的方法,目的是为了保证整个产品逻辑起码能形成闭环。
~~~~~
感谢我们一起奋斗的小伙伴
用户研究:于洋
产品MM:明慧
设计弟弟:戴天骄
前端开发:梁源
后端开发:罗昊天
感谢阅读~
